Yahoo!が提供するレイアウト用CSSライブラリ
2006年05月15日-
スポンサード リンク
Yahoo! UI Library: Grids CSS
Grids CSS is a suite of seven web page templates and the ability to nest grids of one to four columns within the content area of those templates.
Yahoo!が提供するYahoo! UI Library。
Javascriptだけのライブラリ、だと思っていたら最近になってCSSライブラリも含まれるようになりました。
このCSSライブラリを使うことで、ページの複雑なグリッドレイアウトが比較的容易に作れます。
更に、このライブラリで作ったページは大体のブラウザに対応しているというので動作確認の手間も省けそうです。
基本のHTMLを書いておけば、classの変更で簡単にレイアウト変更が可能な形になっているようです。
<body>
<div id="doc" class="yui-t2">
<div id="hd"></div>
<div id="bd">
<div class="yui-b"></div>
<div class="yui-b"></div>
</div>
<div id="ft"></div>
</div>
</body>
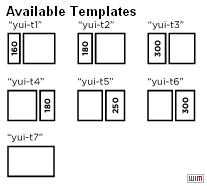
上記はyui-t2の例。次の図のようにレイアウトに対応したclassに書き換えることでレイアウトを自由に変更できます。

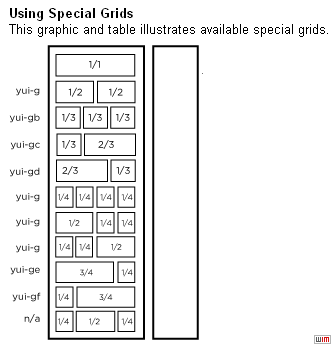
更に、左右分割した部分を更に分割するためのCSSのclassが用意されていて、次の図のようになっています。

こういう形でグリッド化もフレームワークにしておくと便利ですね。
※しばらく見ない間に、SourceForgeにてオープンソース形式の開発に切り替わっていました。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



