PHPで画像を雑誌風に自動レイアウトするクラス
2006年07月14日-
スポンサード リンク
A List Apart: Articles: Automatic Magazine Layout
Auto-resized images are a common feature on the web now. Automating the process of resizing images saves a lot of time?it’s certainly quicker than manually resizing images in Photoshop?and is a good way to manage images on a site. But when a good designer crops your images manually, they always looks better.
PHPで画像を雑誌風に自動レイアウトするクラスが公開されています。
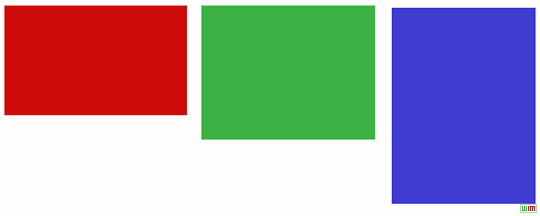
例えば、次のような3枚のサイズの異なる画像があった場合
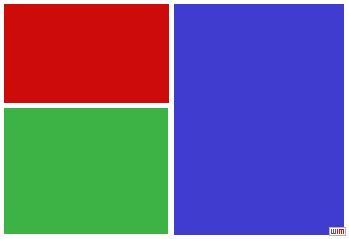
↓次のように自動で雑誌風レイアウトにしてくれるクラスです。
使い方は単純で、次のようにクラスをインスタンス化していくつかのメソッドを呼び出すのみ
// 配布クラスのインスタンス化
$mag = new magazinelayout($width,$padding,$template);// 画像の追加(引数はファイル名)
$mag->addImage( 'landscape1.jpg' );
$mag->addImage( 'portrait1.jpg' );
$mag->addImage( 'landscape2.jpg' );
// 画面にHTMLを出力
echo $mag->getHtml();
簡単そうに見えて、比率の違う画像をうまく1つの枠に整理するのって難しいんですね。
それを簡単にやってくれるクラス、使い方も簡単。ということで、複数の画像をスタイリッシュにまとめてWEBで公開したい方は試してみましょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



