CSSデザインのページを作る際のスタイルガイド
2006年08月24日-
スポンサード リンク
Drinking Rockstars and Programming Creating a Style-Guide for your site
時間が経ってからデザインを修正する場合、CSSの見直しや、実際の見栄えについて確認するのに手間取ってしまいます。
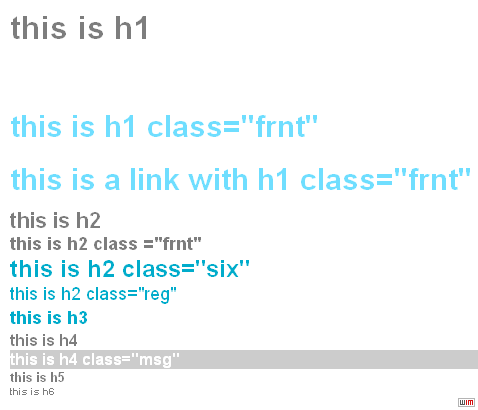
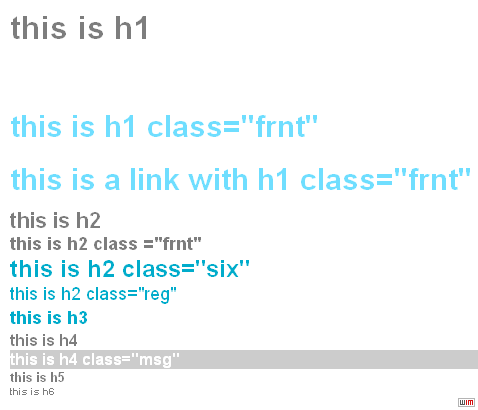
そこで、実際のタグ表示例や、クラスを適用した要素の表示例の一覧と、それらの説明がはいったHTMLを一緒に作るといいよ、という話。

なるほど、こういうHTMLを用意しておくことで、読み込んでいるCSSが何を意味しているのか、時間が経ってしまっても直感的に知ることができるので便利ですね。
定義済みのCSSを一覧できるため、同じようなクラスを再定義してしまう非効率なんかも少なくなりそう。
調べる場合以外にも、HTMLパーツのコピペ用としても使え、開発の効率化に繋がりそうです。
One thing you'll realize after you do alot of front-end work is that after you don't work with the CSS and HTML for a few days, you'll forget the classes that you defined and end up writing alot of similar CSS styles.サイトをCSSで綺麗に作っても、時間が経つとそれぞれのidやclass定義について忘れてしまいます。
時間が経ってからデザインを修正する場合、CSSの見直しや、実際の見栄えについて確認するのに手間取ってしまいます。
そこで、実際のタグ表示例や、クラスを適用した要素の表示例の一覧と、それらの説明がはいったHTMLを一緒に作るといいよ、という話。

なるほど、こういうHTMLを用意しておくことで、読み込んでいるCSSが何を意味しているのか、時間が経ってしまっても直感的に知ることができるので便利ですね。
定義済みのCSSを一覧できるため、同じようなクラスを再定義してしまう非効率なんかも少なくなりそう。
調べる場合以外にも、HTMLパーツのコピペ用としても使え、開発の効率化に繋がりそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



