JavaScriptデバッグツール集
2006年08月24日-
スポンサード リンク
Ajax Digest // Javascript debuggers overview
JavaScript debugging has some specifics in comparison with stand-alone applications. JavaScript programs usually rely on interaction with the loaded page's Document Object Model (DOM) so errors may be caused by wrong DOM usage in a technically correct script.
JavaScriptデバッグツール集。
様々なJavaScriptデバッグツールが紹介されてます。
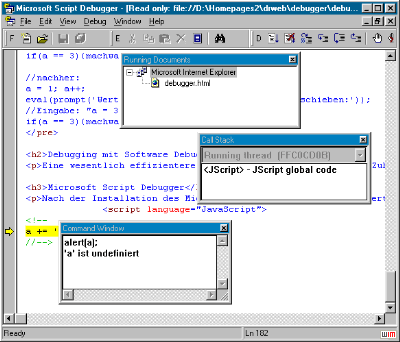
(Microsoft Script Debugger)
IE上で動作するもの
Microsoft Script Debugger - ブレークポイントを設定してステップ実行などが可能
SpinTech Javascript HTML Debugger - ブレークポイントを設定してステップ実行などが可能。変数の中身を見れたり書き換えたりも。ブラウザと連携して動作確認。(デモ)
The JavaScript Verifier - ブラウザ上で動作する構文チェッカー
Firefox上で動作するもの
Venkman JavaScript Debugger - ブレークポイント設定&ステップ実行
FireBug - DOMインスペクタ機能、ブレークポイント設定&ステップ実行、エラーコンソール
Safari上で動作するもの
Drosera - ブレークポイント設定&ステップ実行
全て使ったことがある訳ではないのですが、JavaScriptのデバッグ時に個人的にオススメなのはFireBugです。
デバッグ機能だけではなく、直接HTMLを書き換えたりできるDOMインスペクタや、XmlHttpRequestの動作もトラックできる機能等もかなり便利。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



