ブラウザ上で動作するソースコードエディタ『Edit Area』
2006年08月31日-
スポンサード リンク
Edit Area
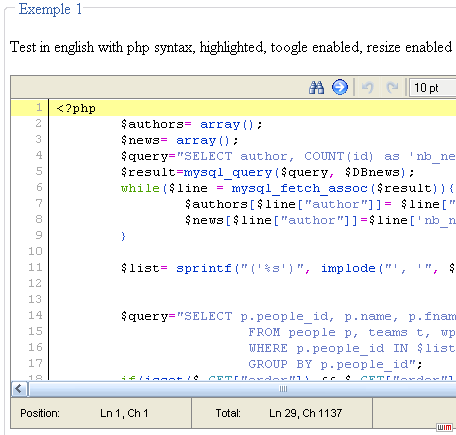
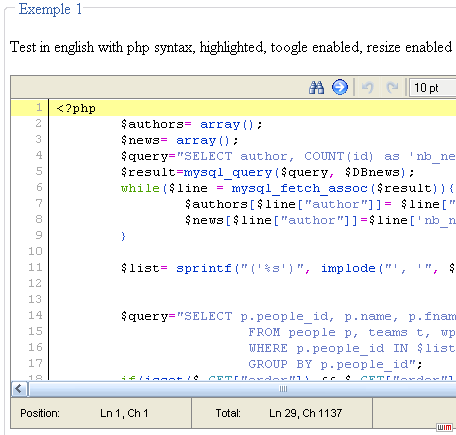
エディタ自体はJavaScriptによって実装されていて、編集対象の言語はPHP, CSS, JavaScript, Pythonに対応しています。

ブラウザ上でWYSIWYGにHTMLを編集できるツールとしては、FCKEditor や TinyMCE なんかが有名ですが、プログラム言語用というのは新しいですね。
ダウンロードしてツールに組み込むことが出来ますので、サーバ上のソースを簡単に編集する機能をツールに実装したい場合なんかに組み込んで使えそう。
関連エントリ
コードハイライト用PHPライブラリ:GeSHi
Javascriptだけで各種プログラム言語コードを色分け表示する方法
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor). This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and syntax highlight (for small text).ブラウザ上で動作するソースコードエディタ『Edit Area』。
エディタ自体はJavaScriptによって実装されていて、編集対象の言語はPHP, CSS, JavaScript, Pythonに対応しています。

ブラウザ上でWYSIWYGにHTMLを編集できるツールとしては、FCKEditor や TinyMCE なんかが有名ですが、プログラム言語用というのは新しいですね。
ダウンロードしてツールに組み込むことが出来ますので、サーバ上のソースを簡単に編集する機能をツールに実装したい場合なんかに組み込んで使えそう。
関連エントリ
コードハイライト用PHPライブラリ:GeSHi
Javascriptだけで各種プログラム言語コードを色分け表示する方法
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



