URLを入力するだけでRSSフィードをページに簡単に貼り付けられるツール
2006年08月10日-
スポンサード リンク
Build a Feed You Can Cut 'n Paste
The tool below will help you format a feed's display with the information you want to use on your web site. All you need to enter is the URL for the RSS source, and select the desired options below. Note that we now have a number of mirror Feed2JS sites that can provide the exact same service as we provide here.
URLを入力するだけでRSSフィードをページに簡単に貼り付けられるツールの紹介。
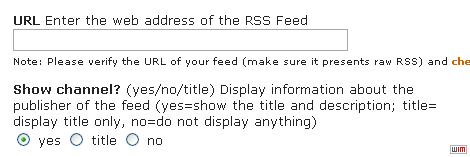
サイト上でURLを入力して、「use UTF-8 character encoding 」にチェックを入れて「Generate JavaScript」ボタンを押すとHTMLタグが生成されます。
次の内容が、生成されるHTMLタグの例。
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fphpspot.org%2Fblog%2Findex.rdf&chan=y&desc=1&utf=y" type="text/javascript"></script>
<noscript>
<a href="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fphpspot.org%2Fblog%2Findex.rdf&chan=y&desc=1&utf=y&html=y">View RSS feed</a>
</noscript>
サーバサイドの処理はこのサービスが行ってくれるので、cgi/phpが使えないサーバでも簡単に使えます。
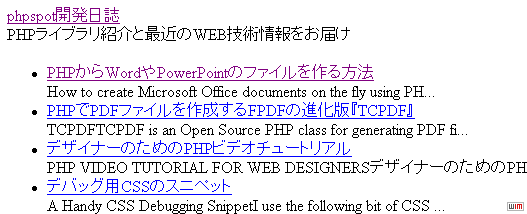
以下がタグを貼り付けた場合のページ例。
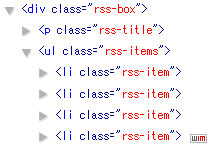
次のようなHTML構造でデータを返してくれるので、CSSによるデザインも出来ますね。
(FireBugのdomインスペクタで表示させたHTML構造)
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



