IE上でDOMやCSSを書き換え可能な拡張「DOM Helper」
2006年10月19日-
スポンサード リンク
Hairy Spider Blog - Announcing DOM Helper: A new and improved CSS Editor
Well I've finally got round to producing the inline CSS editor that I wanted to do in the first place.
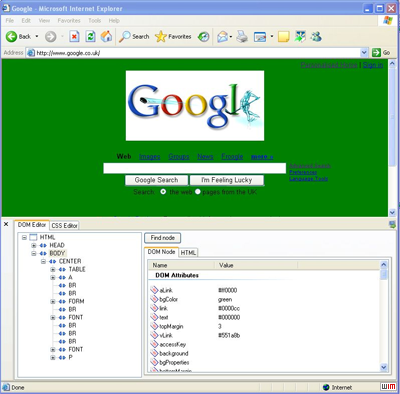
IE上でDOMやCSSを書き換え可能な拡張「DOM Helper」。
サイトのDOM構造を表示し、DOMの属性を自由に書き換えることが出来ます。
CSS Editor によってCSSの編集も可能な模様。
インストールは少々面倒で、次の手順で行う。
- DOM Helperをダウンロード
- Cドライブ以下、DomHelper というディレクトリを作り、そこに解凍
- コマンドプロンプトで次のコマンドを実行
"%windir%/Microsoft.Net/Framework/v2.0.50727/regasm" /codebase c:\DOMHelper\DOMHelper.dll - IEの再起動
- メニュー「表示→エクスプローラーバー→DOM Helper」を選択で表示
尚、実行には.Net Framework2.0以降が必要。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



