JavaScriptで使えるカラーピッカー作成ライブラリまとめ
2006年10月23日-
スポンサード リンク
JavaScriptで使えるカラーピッカー作成ライブラリまとめ。
フォームでHTMLの色情報を入力してもらう際に非常に便利なJavaScriptで出来たカラーピッカーライブラリ。
種類も多数あったので試用&まとめてみました。
フォームでHTMLの色情報を入力してもらう際に非常に便利なJavaScriptで出来たカラーピッカーライブラリ。
種類も多数あったので試用&まとめてみました。
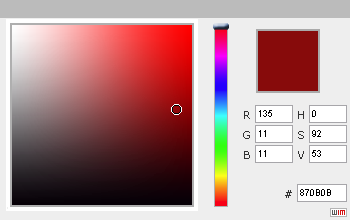
- Yahoo! UI Library
ダウンロード後、examples\slider\ 以下に存在
インクルードすべきファイルが多く、設置がやや面倒。
ポイントした位置にスライドアニメーションしてくれてちょっとカッコいい。 - dhtmlgoodies
Color picker
Color picker Adv
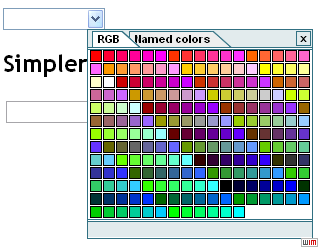
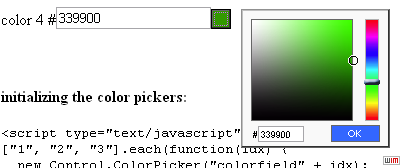
設置は比較的簡単。表示される色が不規則に並んでいるのが少々気になる点。 - script.aculo.usベースのカラーピッカー

設置がかなり簡単で実装後のコードもシンプルになる。
YUI のUIと似ている。ボタンをクリックしてポップアップで表示できるサンプルが実用性高そう。
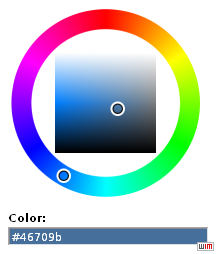
prototype.jsベースなので、prototype.jsプログラマには親和性高。 - jQueryベースのカラーピッカー

オシャレなUIのjQueryベースピッカー。デザインに凝りたい場合にいいかも。
個人的にはscript.aculo.usベースのものが一番設置が簡単で実用的かな、とおもいました。
いろいろと試して、自分に合った物を使いましょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



