HTMLのリスト要素を視覚的に階層表示する「StyleMap」
2006年11月08日-
スポンサード リンク
Scott Jehl, Designer/Developer, Boston, MA | Process: StyleMap: Visual Sitemap
If you've ever had to produce a sitemap for a client using tools like Visio or OmniGraffle, you know that it can be tedious to visual organize a complex hierarchy of pages. Having experienced this myself, I developed a simple and efficient way to make a sitemap through the benefits of standards-based HTML and CSS.
HTMLのリスト要素を視覚的に階層表示する「StyleMap」。
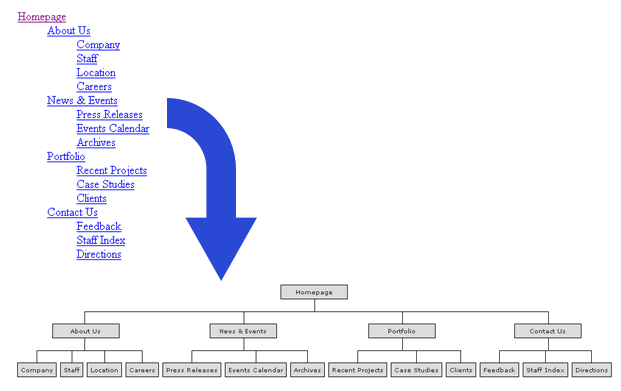
dl, dd, dt で定義したリストを次の図のように視覚的に階層表示することが可能です。
HTMLソースは次のようにシンプルかつクリーンなリスト。
<dl id="sitemap">
<dt class="root"><a href="#">Homepage</a></dt>
<dd class="first">
<dl>
<dt><a href="aboutUs.html">aaaAbout Us</a></dt>
<dd class="first"><a href="company.html">Company</a></dd>
<dd><a href="staff.html">Staff</a></dd>
<dd><a href="location.html">Location</a></dd>
<dd class="last"><a href="careers.html">Careers</a></dd>
</dl>
</dd>
検索クローラにも人間にも分かりやすいサイトマップが比較的、お手軽に作れてしまいますね。
これはかなり面白いです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



