選択中のINPUT要素をハイライトしてくれるJavascriptライブラリ「Highlight active input」
2006年11月09日-
スポンサード リンク
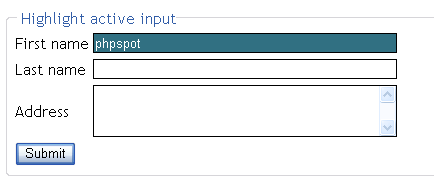
Highlight active input
This script is easy to configure. All you have to do is to define how the active input should be highlighted. This is done by CSS. Then you have to call a function at the bottom of your page to initialize the script.
選択中のINPUT要素をハイライトしてくれるJavascriptライブラリ「Highlight active input」。
実装方法は簡単で、次の通り。
1. CSSの定義(選択状態/未選択状態のテキストエリアのスタイル定義)
<style type="text/css">
/* 未選択状態のテキストエリアのスタイル */
.textInput,textarea{
width:300px;
background-color:#FFFFFF;
border:1px solid #000;
}
/* 選択状態のテキストエリアのスタイル */
.inputHighlighted{
background-color:#000000;
color:#FFF;
width:300px;
border:1px solid #000;
}
</style>
2. JavaScript読み込み
<script type="text/javascript" src="js/highlight-active-input.js"></script>
3. ページの最後、あるいはbodyのonloadイベントなんかで次の関数を呼び出し
initInputHighlightScript();
たったこれだけで、使いやすいフォームが出来上がります。
デフォルトのフォームは、今どこにフォーカスがあっているのか分からなかったりしますが、このフォームであれば、一切迷いませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



