セクシーなCSSホバーボタンを作成するチュートリアル
2006年12月08日-
スポンサード リンク
NuBlue Blog Sexy CSS Hover Button
needed to make a big button which gave the illusion of being pressed in when a user hovered the mouse over it for a client.
セクシーなCSSホバーボタンを作成するチュートリアル。
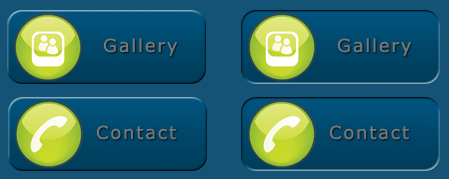
次のようなボタンを作成するのに、PhotoShopでのチュートリアル&CSSサンプルが紹介されています。
ボタンは、ホバー時に画像が切り替わります。
HTMLコードは次のようにXHTML。
<ul id="bigbuttons">
<li class="gallery"> <--put your link in here--> </li>
<li class="contact"> <--put your link in here--> </li>
</ul>
なかなか使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



