便利すぎて困る程のFireBug1.0系を使ってみよう
2006年12月19日-
Firebug - Web Development Evolved
便利すぎて困る程のFireBug1.0系を使ってみよう、ということで、広く使われているであろう0.4系と変わった点をプレビュー。
Googleなどの検索エンジンで、addons.mozilla.org にUPされている0.4系が上に表示されているため、まだ1.0系を使っていない人も多いのではないでしょうか?(という私もそうでした)
FireBug1.0系のインストール方法の紹介〜その追加された強力すぎる機能について見ていきましょう。
FireBug1.0系インストール
http://www.getfirebug.com/ にてFireBug1.0系のインストール。
FireFox - DOMインスペクタのインストール
FireFoxインストール時にDOMインスペクタが入っていない場合は、FireBug1.0系の機能を最大限生かせないので、入れましょう。
DOM Inspector - FireFoxまとめサイト - 1.0系、1.5系があるので合わせてインストールしてください。
インストールに失敗することがあるようですが、2,3回やってみてください。
FireBug1.0系の機能紹介
さて、ここからがFireBugの素晴らしい機能の紹介。
(1) インスペクタの機能強化
表示できるものが増え、DOM / Netタブなどが追加されています。
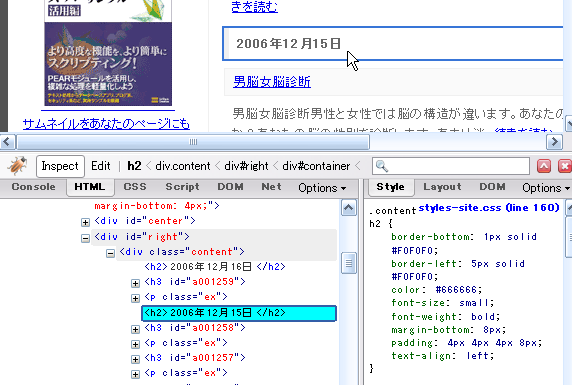
また、インスペクト時において、選択したエレメントのHTML部分と共に、CSSスタイルが右ペインに表示されます。
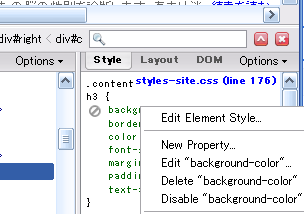
なんと、スタイルシートの属性をここで右クリックで書き換えることが可能です。
書き換えたCSSはページ上に即座に反映されるため、ページデザインの際にも凄く使えそうです。
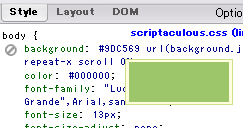
CSSの色情報が定義されている場合、マウスオーバーすれば、その色さえもその画面内でポップアップしてくれる凝りっぷり^^;
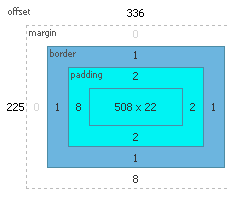
更に、「Layout」タブを開けば、次のように、ブロック要素のoffsetやmargin,border, padding の状態が一目瞭然でわかります。
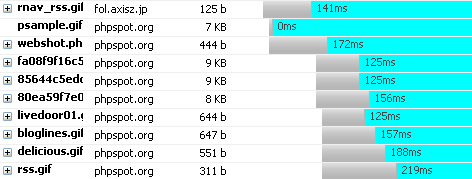
(2) サイトの読み込みプロファイリング機能
どのファイルを読むのにどれだけかかったか?というのがグラフをみて一目瞭然です。
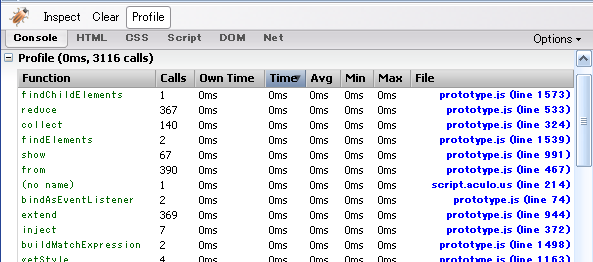
(3) JavaScriptの実行プロファイリング
JavaScriptの実行で、どの部分がどれだけ呼ばれ、どれだけの時間がかかったか?ということが一目で分かってしまう。JavaScript実行プロファイリング機能付きです。
Consoleタブを開いて「Profile」をクリックするだけで自動&簡単プロファイリングしてくれます。
パフォーマンスなどが気になる場合、どこがボトルネックになっているかなどの解析に役立ちます。というかこれは必須ですね^^;
ますます、FireBugというFireFox拡張機能が必須になりましたね。
こんな便利なツールを作ってくれた作者の方に本当に感謝してしまいます。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



