超クールな画像スライドショーを実現するためのJavaScriptライブラリ「FrogJS」
2007年02月07日-
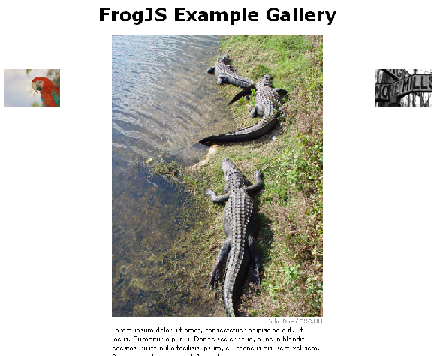
FrogJS is a simple, unobtrusive javascript gallery. It is not a replacement for other thumbnail galleries such as Lightbox JS, but rather a different way of showing galleries.
超クールな画像スライドショーを実現するためのJavaScriptライブラリ「FrogJS」。
以下のデモサイトを見ると分かりますが、今までにない超クールなスライドショーを実装できます。
実装方法は、まずスクリプトを読み込みます。
<script type="text/javascript" src="scripts/prototype.js"></script>
<script type="text/javascript" src="scripts/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="scripts/frog.js"></script>
そして、<div id="FrogJS"></div> の要素をおき、その中に画像タグを入れるだけ。
次に例を示します。
<div id="FrogJS">
<a href="images/1.jpg" title="John Doe / SXC.HU">
<img src="images/1_thumb.jpg" alt="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut lacus. Curabitur a purus. Donec scelerisque, nunc in blandit egestas, justo nulla facilisis ipsum, eu rhoncus nisi sem vel sem. Proin suscipit nulla in nisl. In eget neque." />
</a>
<a href="images/2.jpg" title="John Doe / SXC.HU">
<img src="images/2_thumb.jpg" alt="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut lacus. Curabitur a purus. Donec scelerisque, nunc in blandit egestas, justo nulla facilisis ipsum, eu rhoncus nisi sem vel sem. Proin suscipit nulla in nisl. In eget neque." />
</a>
</div>
frog.js がページ読み込み時に自動で初期化してくれるので独自にjavascriptのコードを書いたり埋め込んだりする必要はありません。
このように、実装も非常に簡単で、HTMLもクリーンになります。
prototype.jsを内部にて使っているようです。
関連エントリ
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



