prototype.jsを使ったJavaScriptでグラフ描画ライブラリ「Plotr」
2007年02月07日-
So I took some parts of PlotKit and wrote some parts myself. The result is a lightweight charting framework (12kb!) named Plotr.
prototype.jsを使ったJavaScriptでグラフ描画ライブラリ「Plotr」。
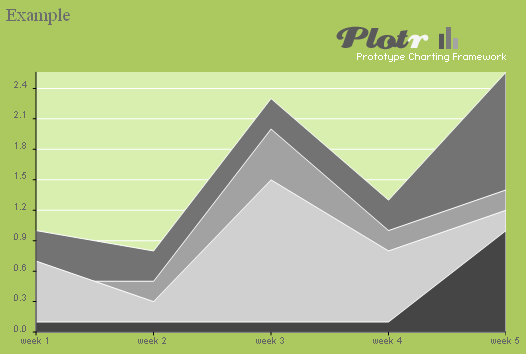
次のようなグラフをJavaScript+CSSで描画することが可能。
ライブラリを使ったソースコード例は次になります。
var dataset = {
'myFirstDataset': [[0, 1], [1, 0.8], [2, 2.3], [3, 1.3], [4, 2.56]],
'mySecondDataset': [[0, 0.5], [1, 0.5], [2, 2], [3, 1], [4, 1.4]],
'myThirdDataset': [[0, 0.7], [1, 0.3], [2, 1.5], [3, 0.8], [4, 1.2]],
'myFourthDataset': [[0, 0.1], [1, 0.1], [2, 0.1], [3, 0.1], [4, 1]]
};
var options = {
padding: {left: 30, right: 0, top: 10, bottom: 30},
colorScheme: 'grey',
backgroundColor: '#d8efb0',
xTicks: [{v:0, label:'week 1'},
{v:1, label:'week 2'},
{v:2, label:'week 3'},
{v:3, label:'week 4'},
{v:4, label:'week 5'}
]
};
var lineChart = new Plotr.LineChart('plotr1',options);
lineChart.addDataset(dataset);
lineChart.render();
使い方も非常に簡単かつクリーンですね。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



