C、java、JavaScript、html等の言語をハイライト表示するJavaScriptライブラリ「google-code-prettify」
2007年03月26日-
スポンサード リンク
google-code-prettify - Google Code
A Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page.
C、java、JavaScript、html等の言語をハイライト表示するJavaScriptライブラリ「google-code-prettify」。
具体的な対応言語は、Java, Python, Bash, SQL, HTML, XML, CSS, Javascript, Makefiles, Ruby, PHP, Awk, Perl のようです。
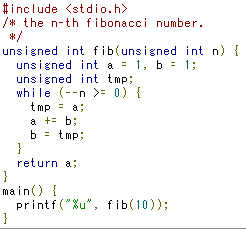
Cのコードの場合、次のようにハイライトすることができます。色はCSSによって変えられます。
実装は、まずJavaScriptとCSSファイルを読み込み
<script src="prettify.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="prettify.css" />
そして window.onload イベントや、<body onload="〜">なんかでページが読まれた際に「prettyPrint();」関数を呼び出す設定を行います。
window.onload = function() {
prettyPrint();
}
ハイライトしたいコード部分は、「<pre class="prettyprint"> </pre>」タグで囲います。
次はPHPコードの例( PHPの開始タグはエスケープしてます )
<h1>PHP</h1>
<pre class="prettyprint" id="php">
<?php
for ($i=0;$i<100;$i++) {
echo "HOGEHOGE";
}
?>
</pre>
単純に色分けだけをしたい場合になかなか使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



