CSSでデザインされたテーブルレスでクールなフォームサンプル
2007年03月06日-
スポンサード リンク
Tableless forms
consider this a very important step in learning web design the right and straightforward way. CSS is no longer just a way of adding some simple styles to an element in your page.
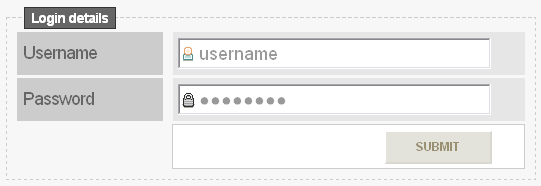
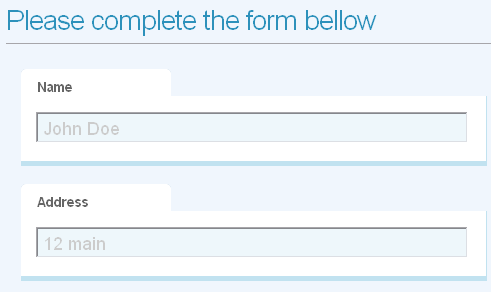
CSSでデザインされたテーブルレスでクールなフォームサンプル。
次のようなフォームのサンプルがダウンロードできます。
HTMLとCSS、画像がセットになっているので、ちょっと編集していろいろと応用できそう。
ログインの横にアイコンが表示されていると直感的かつ、オシャレなフォームになってますね。デザイン面で参考に出来そうです。
関連エントリ
- ブログのコメント部分やコメントフォームのデザインを色々集めたサイト
- CSSベースのフォームテンプレート
- CSSベースのクールなフォーム、サンプル集
- CSSとButtonタグを使ったクールなボタンサンプル集
- デフォルトのフォームをクールにカスタマイズする方法
- Niceformでエレガントなフォーム生成
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



