ページに今まで見たことのないような背景画像をCSSとJavaScriptで設定「Parallax Backgrounds」
2007年03月23日-
スポンサード リンク
Parallax Background with Javascript and CSS
ページに今まで見たことのないような背景画像をCSSとJavaScriptで設定「Parallax Backgrounds」。
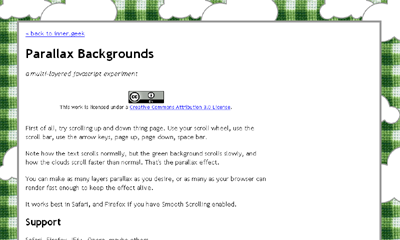
一見なんの変哲もないサイトのように見えて、スクロールしてみると2枚の背景画像が違う速度でスクロールし、面白い効果が見られます。
スクロールバーをつまんでゆっくりページをスクロールしてみてください。
雲の画像が、その後ろの布風の背景画像よりも高速に動いてみえると思います。
JavaScriptの window.onscroll イベントによってそれぞれの背景画像のスクロール位置を調節しているようです。
凄く面白いなぁ、と思ったのですが、この方法を応用することで、新たに面白い効果を作ることができるかもしれませんね。
訪問者への驚きの要素として実装してみると面白いでしょう。
サポートブラウザは、Safari, Firefox, IE6+, Opera となっているようです。
関連エントリ
- クールなタブUIを簡単に実現できるJavaScriptライブラリ「LivePipe」
- CSSとJavaScriptによってFlashで作ったようなクールな動くメニューを作る
- CSSベースの超クールなナビゲーション集
関連の記事検索:CSS, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



