クリアーなフォルダアイコンを簡単に作成するチュートリアル
2007年07月13日-
スポンサード リンク
How to Make a Folder Icon | Web Layout
In this tutorial you will learn how to create a nice folder for your desktop or a website.
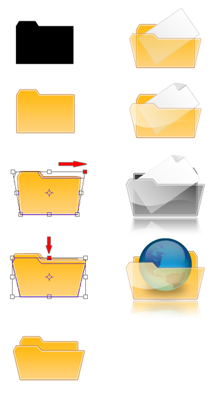
クリアーなフォルダアイコンを簡単に作成するチュートリアル。
次のように、パスツールでフォルダの形を作ってから、素材なしに一からフォルダアイコンを作るチュートリアル
クリアーな感じを出したりしているところが巧みですね。
パスツールからの形を応用してこれだけカッコいいアイコンが作れるというのも驚きでした。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



