日本語表示できる国産の日付選択用JSライブラリ「protocalendar.js」
2007年11月23日-
スポンサード リンク
Spookies Labs | シンプルな日付選択用ライブラリ「protocalendar.js」を公開しました
prototype.js ベースの日付選択用 javascript ライブラリ「protocalendar.js」を公開しました。
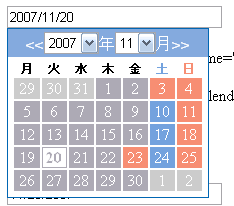
日本語表示できる国産の日付選択用JSライブラリ「protocalendar.js」。
特徴は次のようになってます。
- prototype.js ベース(1.5 以降)。
- シンプルで軽量。
- MIT LICNESE
- 16のローカライゼーションに対応。
- フォーカスでカレンダー表示。(トリガーを追加可能)
- 日付フォーマットを変更可能。
- 日付のラベル表示が可能。(フォーマットも変更可能)
- 年・月を直接変更可能。(年選択時に前後指定年数を表示)
- カレンダーの開始曜日を変更可能。
- 日本の祝日対応。(カスタマイズ可能)
- 「今日」、「明日」、「明後日」などの任意の文字入力にも対応。(カスタマイズ可能)
- いくつかの標準スタイルを用意。(付属の paper, metal などの画像、 css も MIT LICNESE)
- effects.js と組み合わせてエフェクトに対応。(現在は、Appear のみ。他のエフェクトにも対応予定)
- クロスブラウザ (IE6 以降, Firefox2 以降, Safari2 以降, Opera9 以降)
使った感じも軽くていい感じ。prototype.js ベースのようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



