JavaScriptでツリー構造やグラフ、ヒストグラムを描画できるライブラリ「Ortho」
2007年12月26日-
スポンサード リンク
Ortho JavaScript Graphics - Home Page
Ortho is a JavaScript library for creating 2-D Graphics in Web Browsers
JavaScriptでツリー構造やグラフ、ヒストグラムを描画できるライブラリ「Ortho」
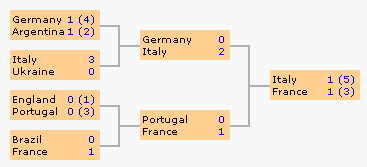
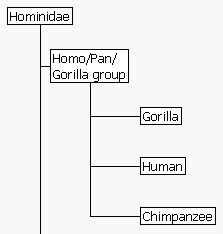
JavaScriptを使って次のような図を描いたりすることが出来るようです。
Examples ページにツリー構造の描画やグラフ描画など色々サンプルがあります。
ふとツリー構造を表したいときにすぐ活用できそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



