日付の範囲を指定できるJavaScriptデートピッカー「sliding date-picker」
2008年01月25日-
Ajaxorized Introducing: The sliding date-picker
日付の範囲を指定できるJavaScriptデートピッカー「sliding date-picker」。
日付の入力をするライブラリは多いですが、日付の範囲を指定するライブラリは数少ないです。
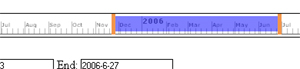
今回紹介するライブラリを使えば、次のようにクリックで範囲指定して日付の範囲を指定出来ます。
いつからいつまで、というのをフォームで指定する際に便利な入力アイテムになっています。
デモはこちら
実装は次のようなコードで行える模様。
<script type="text/javascript" src="js/prototype.js" ></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder,dragdrop" ></script>
<script type="text/javascript" src="js/date-en-US.js" ></script>
<script type="text/javascript" src="js/dateslider.js" ></script>
<link rel="stylesheet" href="css/dateslider.css" type = "text/css" />
<div id = "slider-container">
<div id = "sliderbar"></div>
</div><br />
<form>
<label for = "datestart">Start:</label> <input type = "text" id = "datestart">
<label for = "dateend">End:</label> <input typde = "text" id = "dateend">
</form>
<script>
<!--
p_oDateSlider = new DateSlider('sliderbar', '2007-10-01', '2008-10-01', 2001, 2009);
p_oDateSlider.attachFields($('datestart'), $('dateend'));
-->
</script>
必要なjSとCSSを読み込んで、マークアップを定義し、最後に new DataSlider で初期化するだけ。
こうしたライブラリは少ないので覚えておきたいですね。
関連エントリ
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



