マウスオーバーした時に画像に説明を入れたい時に使えるJSライブラリ
2008年01月30日-
Mouse over behaviors have a certain significance when we're talking about usability. Letting users know that particular section of our website is meant to be clicked on is best achieved through mouse over effect.
マウスオーバーした時に画像に説明を入れたい時に使えるJSライブラリ
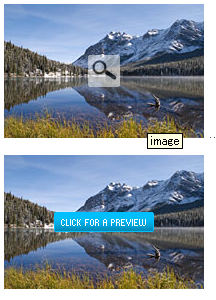
マウスオーバーした時に次のように画像を重ねられるJSライブラリです。
JavaScriptのお陰で、画像部分のマークアップ自体は次のようにクリーン
<p><a href="http://cssglobe.com"><img class="image1" src="image.jpg" alt="image" /></a></p>
<p><a href="http://cssglobe.com"><img class="image2" src="image.jpg" alt="image" /></a></p>
<p><a href="http://cssglobe.com"><img class="image3" src="image.jpg" alt="image" /></a></p>
<p><a href="http://cssglobe.com"><img class="image4" src="image.jpg" alt="image" /></a></p>
<p><a href="http://cssglobe.com"><img class="image5" src="image.jpg" alt="image" /></a></p>
実装方法は、<img class="〜"> と css のクラス名が関連があるのかと思ってソースを確認してみたところ、ちょっと違いました。
ソースを見てみると分かりますが、CSSと<img class="image1">の関連付けは手動で行う必要があります。
imagelink/imagelink.js の中に直接、CSSとclass名を関連付ける部分が書かれています。
この辺のつくりはちょっと直感的では無い残念な部分がありますね。
とはいえ、画像にマウスオーバーした際に画像が出てくれるとユーザビリティ向上に役立てられそうですね。
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



