ピュアCSSでクールなグラフサンプル「Pure Css Data Chart」
2008年02月05日-
スポンサード リンク
Pure Css Data Chart | Css Globe
Data visualization is mostly achieved with flash applications or with help of some programming languages. Are those solutions the only way to present, let's say simple data chart? How about giving it a try with nothing but good ol' css?
ピュアCSSでクールなグラフサンプル「Pure Css Data Chart」。
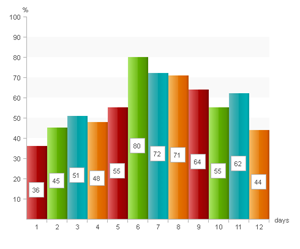
次のようなグラフを描画するCSSとHTMLマークアップのサンプルが紹介されています。
マークアップも次のように綺麗に記述できます。
<dt>Day 1</dt>
<dd class="first"><span class="p36"><em>36</em></span></dd>
<dt>Day 2</dt>
<dd><span class="type2 p45"><em>45</em></span></dd>
<dt>Day 3</dt>
<dd><span class="type3 p51"><em>51</em></span></dd>
<dt>Day 4</dt>
<dd><span class="type4 p48"><em>48</em></span></dd>
<dt>Day 5</dt>
<dd><span class="type1 p55"><em>55</em></span></dd>
<dt>Day 6</dt>
<dd><span class="type2 p80"><em>80</em></span></dd>
<dt>Day 7</dt>
<dd><span class="type3 p72"><em>72</em></span></dd>
<dt>Day 8</dt>
<dd><span class="type4 p71"><em>71</em></span></dd>
<dt>Day 9</dt>
<dd><span class="type1 p64"><em>64</em></span></dd>
<dt>Day 10</dt>
<dd><span class="type2 p55"><em>55</em></span></dd>
<dt>Day 11</dt>
<dd><span class="type3 p62"><em>62</em></span></dd>
<dt>Day 12</dt>
<dd><span class="type4 p44"><em>44</em></span></dd>
凝った作りで、CSSの学習用としてもよい資料になりそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



