画像を同一Window内でスムーズにズームしてくれるJSライブラリ色々
2008年02月12日-
スポンサード リンク
画像を同一Window内でスムーズにポップアップしてくれるJSライブラリ色々。
LightBox風ではなく、クリックした画像がそのままズームイン、されるライブラリを紹介。
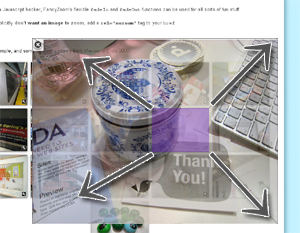
- FancyZoom 1.1 - 最近リリースされたFancyZoom。クリックでアニメーションしながら画像がズーム

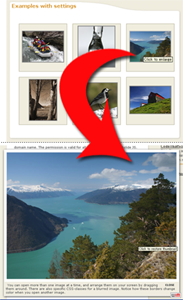
- Highslide JS - 以前にも紹介した、Highslide JS。FancyZoomと動きはほぼ同じ。

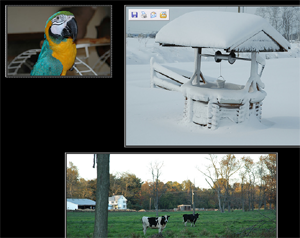
- Live Thumbnail Demo - 画像をその場でズイズイっとリサイズ

(参照記事: サムネイルと元画像の見せ方)
今回新しく紹介する「FancyZoom」は、スクリプトを読み込んで、初期化するだけで、<a href="大きい画像"><img src="小さい画像(サムネイル)"></a> のマークアップにズーム機能が追加されるという点で実装はすごく容易でマークアップも綺麗にできます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



