JSレスでピュアCSSの超カッコいいプログレスバーのサンプル
2008年03月31日-
スポンサード リンク
Pure CSS Animated Progress Bar | Css Globe
Here's a simple demonstration of how you can create animated progress bar using pure css.
JSレスでピュアCSSの超カッコいいプログレスバーのサンプル
→デモを見る - ズイズイアニメーションしていきます。
何とこれ、JavaScriptを使っていません。
CSSとHTMLオンリーです。
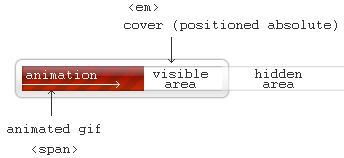
仕組みは、GIFアニメーションで100%までプログレスする画像を作成しておき、進捗部分までを画像で塗りつぶすというもののようです。
CSSだけじゃ無理だと思うようなところもCSSのみでやっちゃうのは感動してしまいますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



