CSSでテキストにグランジ効果を与えるサンプル
2008年08月13日-
スポンサード リンク
Add grunge effect to text using simple CSS
CSSでテキストにグランジ効果を与えるサンプル
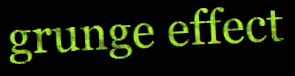
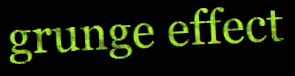
次のような画像を使って、

次のようなエフェクトをCSSでかけるサンプル

http://www.jankoatwarpspeed.com/examples/grunge-text-effect/ で動作を実際に確認できます。
これは画像を作る手間が省けて便利ですね。
関連エントリ
CSSでテキストにグランジ効果を与えるサンプル
次のような画像を使って、

次のようなエフェクトをCSSでかけるサンプル

http://www.jankoatwarpspeed.com/examples/grunge-text-effect/ で動作を実際に確認できます。
これは画像を作る手間が省けて便利ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



