簡単に色々な種類の角丸ボックスが作れる「DD_roundies」
2008年12月05日-
スポンサード リンク
DD_roundies: Another (better?) round-corner HTML box concept
簡単に色々な種類の角丸ボックスが作れる「DD_roundies」
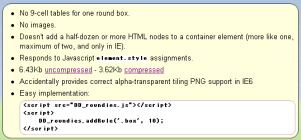
角丸にするのに必要なのは次の一行だけ(当然、最初にライブラリを読んでおく必要があります)。
DD_roundies.addRule('.box', 10);
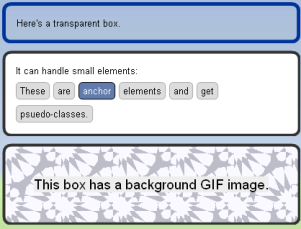
次のように、太い線のものや背景色指定してみたりと、いろんな種類の角丸が作れます。


角丸ライブラリのひとつの選択肢として覚えておくとよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



