CSSで角丸テクニック25
2007年08月02日-
スポンサード リンク
CSS Juice - Design, Tutorial, Showcase and more 25 Rounded Corners Techniques with CSS
Rounded corners is one of the most popular and frequently requested CSS techniques even the father of internet Google also launch the rounded corners style markup with her Google Adsense and let users to custom their ads recently.
CSSで角丸テクニック25がまとめられていました。
様々なサイトにでの角丸実装ドキュメントのまとめです。
- Sliding Doors
- Even More Rounded Corners With CSS - Schillmania.com
- wg:Introducing DomCorners
- Rounded Corners in CSS - Virtuelvis
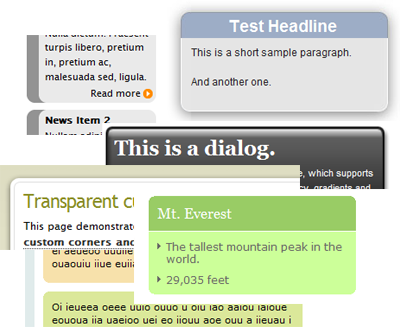
- Transparent custom corners and borders, version 2 | 456 Berea Street
- News List | Lab | 456 Berea Street
- CSS Liquid Round Corners
- Box by tedd
- CSS and round corners: Borders with curves
- A List Apart: Articles: Mountaintop Corners
続きを見る
様々な角丸テクニックがあるものですね。
CSSテクニックの向上に一通り目を通したいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



