サイトのレイアウト時に役立ちそうなレイアウトパターン集「12 Standard Screen Patterns」
2009年01月26日-
スポンサード リンク
12 Standard Screen Patterns
サイトのレイアウト時に役立ちそうなレイアウトパターン集「12 Standard Screen Patterns」
次のような感じで、状況に応じた適切なレイアウトパターンのサンプルイメージと、実装例サイトを紹介しています。

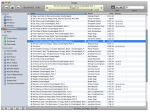
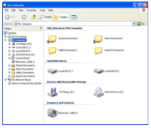
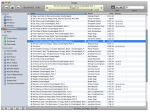
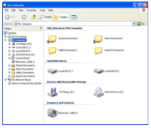
例えば、その1の、Master/Detail というパターンであれば、左、あるいは上部にナビゲーションを置いて、右あるいは下にコンテンツを表示するパターンです。

具体例でいけば、iTunesやWindowsのエクスプローラーが同じようなUIですね、というサンプル例が多数紹介されています。


他にも12のパターンが紹介されていて、UIに迷った時はこれを参考にすると糸口が見つかりそうな気がします。
関連エントリ
サイトのレイアウト時に役立ちそうなレイアウトパターン集「12 Standard Screen Patterns」
次のような感じで、状況に応じた適切なレイアウトパターンのサンプルイメージと、実装例サイトを紹介しています。

例えば、その1の、Master/Detail というパターンであれば、左、あるいは上部にナビゲーションを置いて、右あるいは下にコンテンツを表示するパターンです。

具体例でいけば、iTunesやWindowsのエクスプローラーが同じようなUIですね、というサンプル例が多数紹介されています。


他にも12のパターンが紹介されていて、UIに迷った時はこれを参考にすると糸口が見つかりそうな気がします。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



