2008年に注目を集めた使えるJavaScriptライブラリ集
2009年01月15日-
スポンサード リンク
Best of 2008 - JavaScript | Design Shack
2008年に注目を集めた使えるJavaScriptライブラリ集が紹介されていました。
どれも非常に便利でサイト構築に役立ってくれるでしょう。
sIFR Lite
Javascriptでテキスト文字列を綺麗な画像にしてくれるライブラリ。
画像部分にはFlashを採用している。検索クローラーフレンドリ。
<h3>How is this different than the original sIFR?</h3>
↓

DD_belatedPNG
IE6でも透過PNGに簡単に対応させられるライブラリ
The EqualHeights jQuery Plugin
異なる高さのブロックを統一してくれるライブラリ

↓

DD_roundies
角丸の簡単実現ライブラリ
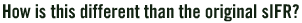
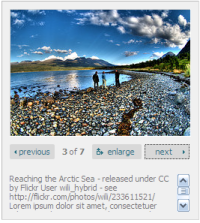
jQuery.popeye
ポップアップではなく、サイトに埋め込む形のLightBox

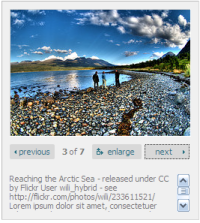
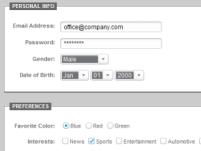
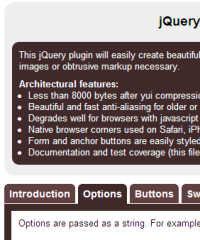
NiceForms
普通のフォームを超クールにするライブラリ

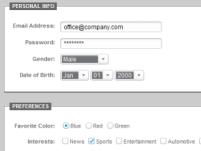
jQuery Corners
美しい角丸作成ライブラリ

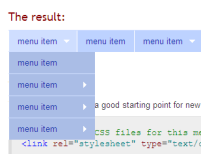
Superfish - Suckerfish on 'roids
綺麗なドロップダウンメニュー作成ライブラリ

CSS Sprite2
Flashみたいに動くクールなメニュー作成

jParallax
複数毎の画像を組み合わせて、マウスオーバー時に遠近感を出しつつ画像を移動させられる

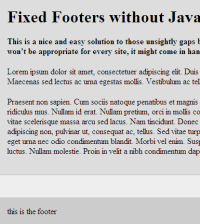
Fixed Footers
位置固定のフッターを設けるサンプル。JavaScriptじゃなくてCSSのテクニック。

Rotating 3D Cube in JavaScript
3DオブジェクトをJSで表現したサンプル

cabel.name: FancyZoom 1.1
画像をファンシーでアニメーション付きでLightBox風にズームしてくれるライブラリ

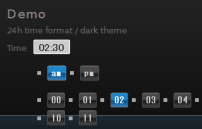
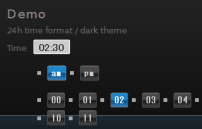
jQuery.timepickr.js
時間の入力をグラフィカルにカッコよく入力補助してくれるライブラリ

jQueryのものが本当に多いですね。
何も考えないうちにjQueryの時代になってしまった気がしました。
関連エントリ
2008年に注目を集めた使えるJavaScriptライブラリ集が紹介されていました。
どれも非常に便利でサイト構築に役立ってくれるでしょう。
sIFR Lite
Javascriptでテキスト文字列を綺麗な画像にしてくれるライブラリ。
画像部分にはFlashを採用している。検索クローラーフレンドリ。
<h3>How is this different than the original sIFR?</h3>
↓

DD_belatedPNG
IE6でも透過PNGに簡単に対応させられるライブラリ
The EqualHeights jQuery Plugin
異なる高さのブロックを統一してくれるライブラリ

↓

DD_roundies
角丸の簡単実現ライブラリ
jQuery.popeye
ポップアップではなく、サイトに埋め込む形のLightBox

NiceForms
普通のフォームを超クールにするライブラリ

jQuery Corners
美しい角丸作成ライブラリ

Superfish - Suckerfish on 'roids
綺麗なドロップダウンメニュー作成ライブラリ

CSS Sprite2
Flashみたいに動くクールなメニュー作成

jParallax
複数毎の画像を組み合わせて、マウスオーバー時に遠近感を出しつつ画像を移動させられる

Fixed Footers
位置固定のフッターを設けるサンプル。JavaScriptじゃなくてCSSのテクニック。

Rotating 3D Cube in JavaScript
3DオブジェクトをJSで表現したサンプル

cabel.name: FancyZoom 1.1
画像をファンシーでアニメーション付きでLightBox風にズームしてくれるライブラリ

jQuery.timepickr.js
時間の入力をグラフィカルにカッコよく入力補助してくれるライブラリ

jQueryのものが本当に多いですね。
何も考えないうちにjQueryの時代になってしまった気がしました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



