枠内でワークフロー風に華麗に動作する画像ギャラリー「Moving Boxes」
2009年02月19日-
スポンサード リンク
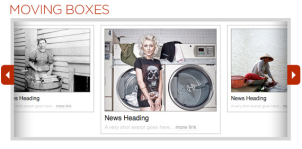
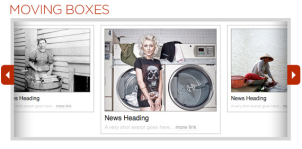
Moving Boxes
枠内でワークフロー風に華麗に動作する画像ギャラリー「Moving Boxes」というものが公開されています。
なかなかカッコいいUIと動作が印象的な画像ギャラリーになっています。

画像の下にリンクを仕込むこともできるみたいです。

サンプルファイルがダウンロードできるので、カスタマイズして自由に使えそうです。
関連エントリ
枠内でワークフロー風に華麗に動作する画像ギャラリー「Moving Boxes」というものが公開されています。
なかなかカッコいいUIと動作が印象的な画像ギャラリーになっています。

画像の下にリンクを仕込むこともできるみたいです。

サンプルファイルがダウンロードできるので、カスタマイズして自由に使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



