iCal風の美しいカレンダーをページ上に配置可能なライブラリ
2009年03月04日-
スポンサード リンク
Create astonishing iCal-like calendars with jQuery | Stefano Verna
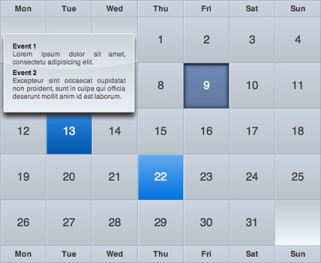
iCal風の美しいカレンダーをページ上に配置可能なライブラリ
次のようなカレンダーをウェブ上に設置して自身のスケジュール公開なんかが出来ます。
動作デモはこちらでイベントのある日にカーソルを合わせるとアニメーションポップアップで内容を知ることが出来ます。
単にスケジュールを羅列するよりこうした仕組みで表示するようにしておけば、スマートかつオシャレな印象を与えられそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



