超クールなカレンダー型日付入力補助用JSライブラリ
2008年02月22日-
スポンサード リンク
Calendar: a Javascript class for Mootools that adds accessible and unobtrusive date pickers to your form elements
Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements.
超クールなカレンダー型日付入力補助用JSライブラリ。
次のような個性的なカレンダーで入力補助が可能です。
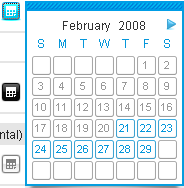
オシャレでかわいいカレンダー
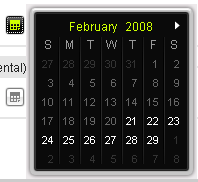
スタイルされたクールなカレンダー
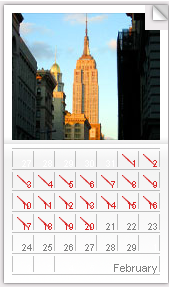
写真入りのカレンダー
mootoolsを使っていて次のように初期化するだけで簡単に使えるみたい
myCal1 = new Calendar({ date1: 'd/m/Y' }, { direction: 1, tweak: { x: 6, y: 0 }});
写真入りはとてもオシャレですね。こんなところまで凝ってる!という驚きを演出できそうです。
CSSによってデザインをカスタマイズすることも出来ます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



