サイト高速化のためのCSSスプライトをブラウザ上で簡単作成できる「Sprite Creator」
2009年04月10日-
スポンサード リンク
Sprite Creator 1.0
サイト高速化のためのCSSスプライトをブラウザ上で簡単作成できる「Sprite Creator」。
画像1枚をCSSで分割することで、読み込む画像を1個にしてサイト表示を高速化できるCSSスプライトですが、実装は結構面倒ですね。
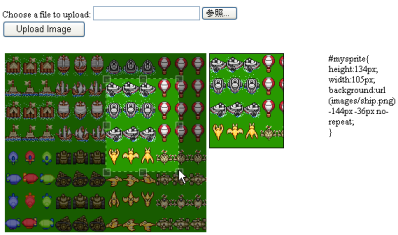
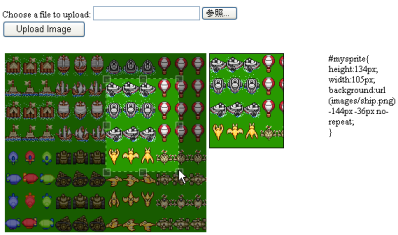
Splite Creatorを使えば、画像をアップロード→アップロードした画像上でドラッグ&ドロップ→個別画像に分けるというのをブラウザ上でやってしまえます。

サイトの高速化を試しにやってみたいという方は試してみるとよさそうですね。
関連エントリ
サイト高速化のためのCSSスプライトをブラウザ上で簡単作成できる「Sprite Creator」。
画像1枚をCSSで分割することで、読み込む画像を1個にしてサイト表示を高速化できるCSSスプライトですが、実装は結構面倒ですね。
Splite Creatorを使えば、画像をアップロード→アップロードした画像上でドラッグ&ドロップ→個別画像に分けるというのをブラウザ上でやってしまえます。

サイトの高速化を試しにやってみたいという方は試してみるとよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



