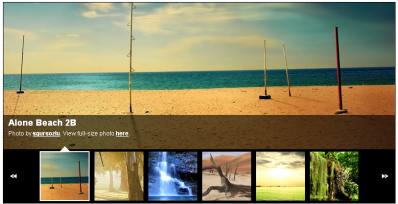
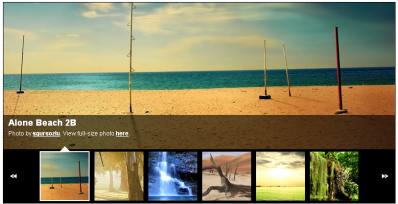
jQueryを使ったFlashばりにクールなギャラリー「GalleryView」
2009年04月04日-
スポンサード リンク
jQuery GalleryView - by Jack Anderson
jQueryを使ったFlashばりにクールなギャラリー「GalleryView」が公開されています。

初期化に以下の数行を書けばOKみたい。
$('#photos').galleryView({
panel_width: 800,
panel_height: 300,
frame_width: 100,
frame_height: 100
});
動かしているHTMLのなかなか分かりやすいです。
関連エントリ
jQueryを使ったFlashばりにクールなギャラリー「GalleryView」が公開されています。

初期化に以下の数行を書けばOKみたい。
$('#photos').galleryView({
panel_width: 800,
panel_height: 300,
frame_width: 100,
frame_height: 100
});
動かしているHTMLのなかなか分かりやすいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



