リッチでクールなスケジューラー用UIをJavaScriptで実装できる「dhtmlxScheduler」
2009年05月28日-
スポンサード リンク
dhtmlxScheduler - Ajax Events Calendar/Scheduler
リッチでクールなスケジューラー用UIをJavaScriptで実装できる「dhtmlxScheduler」。
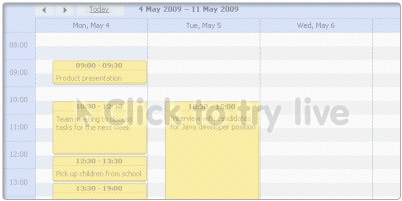
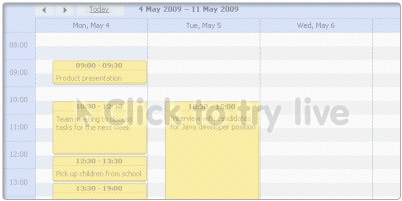
このライブラリを使えば、次のような、Google カレンダーみたいなUIを簡単に実装できるみたいです。
しかも、こうしたライブラリにありがちな動作のモッサリ感はなく、非常に高速に動作してくれます。

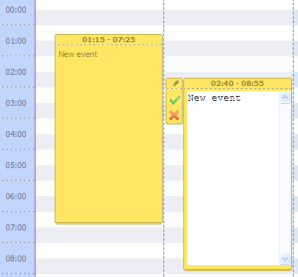
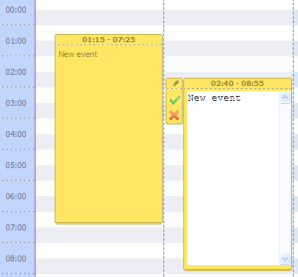
デモページを見れば分かりますが、ドラッグ&ドロップでスケジュールを作成できます。

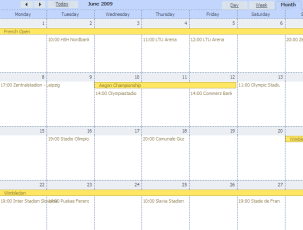
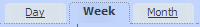
Day, Week, Month タブがついていて、表示形式を切り替えることもできます。

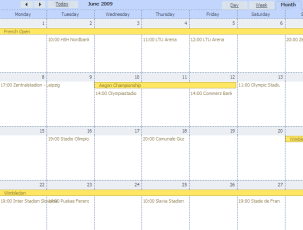
ためしに月表示にしてみると、カレンダーみたいになりました。

これはむちゃくちゃ便利ですね。
ライブラリ自体のサイズも、gzippedで19KBと比較的軽くて、動作自体も高速。応用範囲は広いかもしれません。
ライセンスはGPL。
リッチでクールなスケジューラー用UIをJavaScriptで実装できる「dhtmlxScheduler」。
このライブラリを使えば、次のような、Google カレンダーみたいなUIを簡単に実装できるみたいです。
しかも、こうしたライブラリにありがちな動作のモッサリ感はなく、非常に高速に動作してくれます。

デモページを見れば分かりますが、ドラッグ&ドロップでスケジュールを作成できます。

Day, Week, Month タブがついていて、表示形式を切り替えることもできます。

ためしに月表示にしてみると、カレンダーみたいになりました。

これはむちゃくちゃ便利ですね。
ライブラリ自体のサイズも、gzippedで19KBと比較的軽くて、動作自体も高速。応用範囲は広いかもしれません。
ライセンスはGPL。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



