CSSでボタンを綺麗にスタイルするサンプル集
2009年05月28日-
スポンサード リンク
22 CSS Button Styling Tutorials and Techniques : Speckyboy Design Magazine
CSSでボタンを綺麗にスタイルするサンプル集が Speckyboy Design Magazine にて紹介されています。
なんとも美しいボタンのサンプルが色々と紹介されていて、もうボタンデザインに迷うことはないかもしれません。
Submit button should look same everywhere
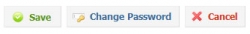
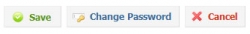
綺麗なアイコン付きSubmitボタン

How to make sexy buttons with CSS
角丸グラデーション付きボタン

Scalable CSS Buttons Using PNG and Background Colors
文字を長くしても伸縮するボタン

CSS Overlapping Arrow Buttons
階層表示に便利かもしれない矢印ボタン

Pure CSS Buttons
様々な角丸の綺麗なデザインのボタン。disabled付き。

Recreating the button
いい感じのグラデーションがかかったボタン

全部見る
ボタンひとつとってみても奥が深いですね。
関連エントリ
CSSでボタンを綺麗にスタイルするサンプル集が Speckyboy Design Magazine にて紹介されています。
なんとも美しいボタンのサンプルが色々と紹介されていて、もうボタンデザインに迷うことはないかもしれません。
Submit button should look same everywhere
綺麗なアイコン付きSubmitボタン

How to make sexy buttons with CSS
角丸グラデーション付きボタン

Scalable CSS Buttons Using PNG and Background Colors
文字を長くしても伸縮するボタン

CSS Overlapping Arrow Buttons
階層表示に便利かもしれない矢印ボタン

Pure CSS Buttons
様々な角丸の綺麗なデザインのボタン。disabled付き。

Recreating the button
いい感じのグラデーションがかかったボタン

全部見る
ボタンひとつとってみても奥が深いですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



