グラデーションをうまく使って立体感を出したサイトデザイン集
2009年05月19日-
スポンサード リンク
25 Great Examples of Using Gradient Effects in Web Designs
グラデーションをうまく使って立体感を出したサイトデザイン集。
うまくグラデーションを使うことで、質感の表現や、ゴージャスな印象を生み出しています。
ECTOMACHINE
クールな画像とともにグラデーションされた背景が印象を強くしています

Reinvigorate
うまくグラデーションと背景イメージを混ぜ合わせたデザイン
単色にするよりグラデーションの方が高級感が出ているのが分かります

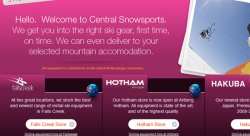
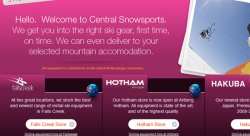
Central Snowsports
平面ですがうまく立体的にしてさらにそれが分かりやすいメニューになっている点が参考にできそう

Tim Van Damme
コントロールパネルっぽいデザインを立体的にデザインしている例
シンプルで分かりやすいページ構築の際の参考になるかも

Rise Creative Group
大きくグラデーションを使ってサイト全体になじませたという印象のデザイン
よくありそうであまりみたことがないなぁという感じのデザインです

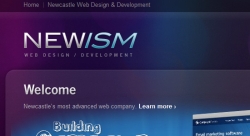
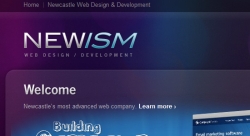
Newism
透過をうまく使ってグラデーションを全体に効かせているデザイン

全部見る
色々と参考にできそうなテクニックが満載ですね。
関連エントリ
グラデーションをうまく使って立体感を出したサイトデザイン集。
うまくグラデーションを使うことで、質感の表現や、ゴージャスな印象を生み出しています。
ECTOMACHINE
クールな画像とともにグラデーションされた背景が印象を強くしています

Reinvigorate
うまくグラデーションと背景イメージを混ぜ合わせたデザイン
単色にするよりグラデーションの方が高級感が出ているのが分かります

Central Snowsports
平面ですがうまく立体的にしてさらにそれが分かりやすいメニューになっている点が参考にできそう

Tim Van Damme
コントロールパネルっぽいデザインを立体的にデザインしている例
シンプルで分かりやすいページ構築の際の参考になるかも

Rise Creative Group
大きくグラデーションを使ってサイト全体になじませたという印象のデザイン
よくありそうであまりみたことがないなぁという感じのデザインです

Newism
透過をうまく使ってグラデーションを全体に効かせているデザイン

全部見る
色々と参考にできそうなテクニックが満載ですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



