CSSで年表が作れるコード「Pure CSS Timeline」
2009年07月14日-
スポンサード リンク
Pure CSS Timeline ? Notebook | MattBango.com
CSSで年表が作れるコード「Pure CSS Timeline」。
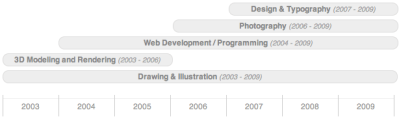
次のような、角丸でAppleっぽい(?)年表が作れるみたいです。
HTMLマークアップは以下のように, div と ul で組むみたいです。
<div class="timeline">
<ul class="events">
<li style="width: 42.48%; left: 57.2%;">Design & Typography <em>(2007 - 2009)</em></li>
<li style="width: 56.68%; left: 43%;">Photography <em>(2006 - 2009)</em></li>
<li style="width: 71.3%; left: 28.4%;">Object Oriented Programming <em>(2005 - 2009)</em></li>
<li style="width: 85.5%; left: 14.2%;">Web Development <em>(2004 - 2009)</em></li>
<li style="width: 42.75%; left: 0;">3D Modeling and Rendering <em>(2003 - 2006)</em></li>
<li style="width: 99.5%; left: 0;">Drawing & Illustration <em>(2003 - 2009)</em></li>
</ul> <!-- end .events -->
<ul class="intervals">
<li class="first">2003</li>
<li>2004</li>
<li>2005</li>
<li>2006</li>
<li>2007</li>
<li>2008</li>
<li class="last">2009</li>
</ul> <!-- end .intervals -->
</div> <!-- end .timeline -->
単純なコードなので、PHP側で作ってしまうことも簡単そうです。
プロジェクト管理的なところに使えるかも。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



