折りたたみできるクールなテーブル実装ができるjQueryプラグイン「jExpand plugin」
2009年07月23日-
スポンサード リンク
Expand table rows with jQuery - jExpand plugin
折りたたみできるクールなテーブル実装ができるjQueryプラグイン「jExpand plugin」

デモページ
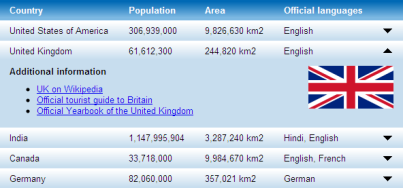
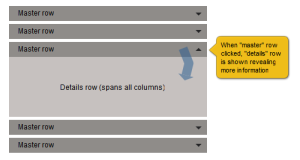
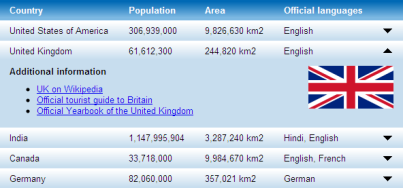
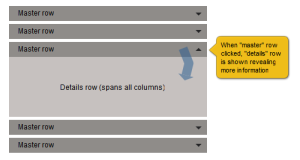
右端の▼をクリックでペロンと中身が開けるテーブルをjQueryプラグインで簡単に実装できるようです。
仕組みとコードについても解説されています。

使い方は簡単で、$(#sometable").jExpand(); のように簡単に設定することが出来るようです。
関連エントリ
折りたたみできるクールなテーブル実装ができるjQueryプラグイン「jExpand plugin」

デモページ
右端の▼をクリックでペロンと中身が開けるテーブルをjQueryプラグインで簡単に実装できるようです。
仕組みとコードについても解説されています。

使い方は簡単で、$(#sometable").jExpand(); のように簡単に設定することが出来るようです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



