テーブルの内容をリアルタイムにグラフ描画できるjQueryプラグイン「graphTable」
2009年10月28日-
スポンサード リンク
テーブルの内容をリアルタイムにグラフ描画できるjQueryプラグイン「graphTable」。
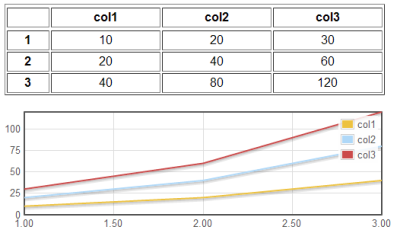
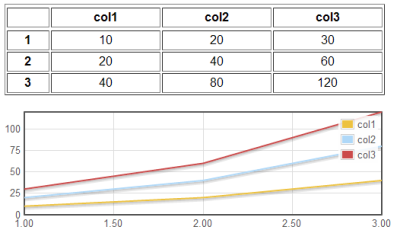
このプラグインを使えば、テーブルのデータを読み込んで、リアルタイムにグラフ化してくれます。
$('#table1').graphTable({series: 'columns'}); みたいにすることで、指定したテーブルのデータを次のように描画させることが可能です。

既存の表がある場合は、ブラウザ上でグラフ化することが出来て便利ですね。
以下のエントリを参照してください。
graphTable: graph data from HTML table using flot | jQuery Wisdom
関連エントリ
このプラグインを使えば、テーブルのデータを読み込んで、リアルタイムにグラフ化してくれます。
$('#table1').graphTable({series: 'columns'}); みたいにすることで、指定したテーブルのデータを次のように描画させることが可能です。

既存の表がある場合は、ブラウザ上でグラフ化することが出来て便利ですね。
以下のエントリを参照してください。
graphTable: graph data from HTML table using flot | jQuery Wisdom
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



