WEBサイトデザインのフィードバック作業が超便利になりそうな「Notable」
2009年10月28日-
スポンサード リンク
WEBサイトデザインのフィードバック作業が超便利になりそうな「Notable」。
Notableは、サイトのスクリーンショットを撮ってからNotable上のサーバにアップロードし、そのスクリーンショットに、ビジュアルに色々書き込むことが出来るサービスです。
この仕組みがあれば、デザインが完成した後、クライアントさんが、「こことここを直して」っていう作業をWEB上で迅速に、便利に行えて作業の効率化が図れそうです。
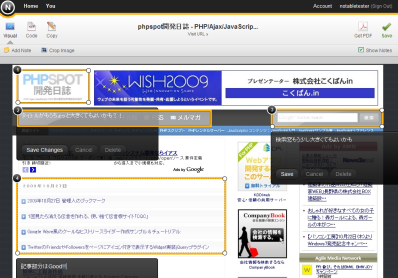
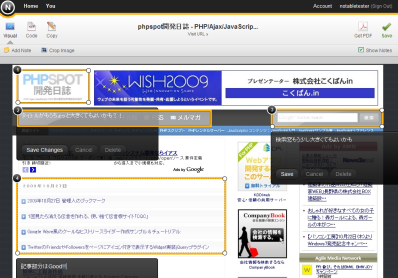
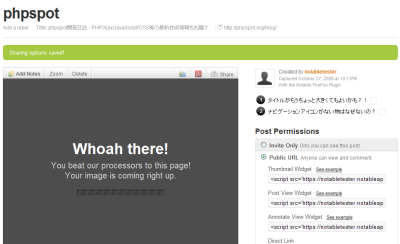
画面にNotableのサイト上で注釈をどんどん入れていってる例。

Notableの使い方
それではどうやって使うかを簡単にご紹介。
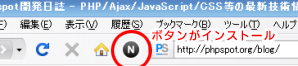
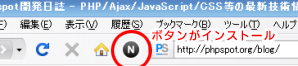
まず、どうやってキャプチャを撮るか、ですが、Firefox3用のアドオンが公開されていて、インストールするとボタンがブラウザのツールバーに追加されます。
IEやChrome、Safariなどの他のブラウザでも、URLを入力するだけで簡単にキャプチャが取れるツールが存在します。

キャプチャを撮りたいサイトはどこでもOK。
上で追加されたボタンを押すだけでキャプチャ→サーバへアップロードの一連の流れはやってくれます。
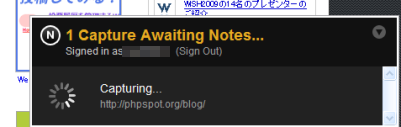
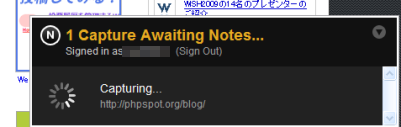
ボタンを押すと、ブラウザの右下にステータスが表示されます。

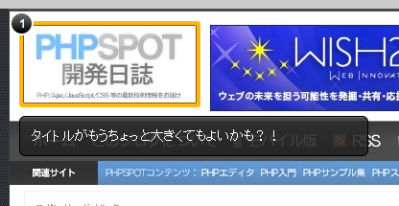
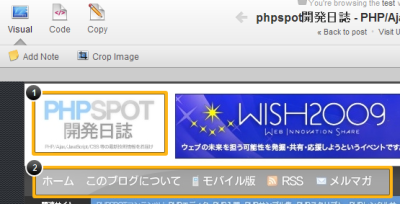
キャプチャ&アップロード後は、サイトに移動して、自由に注釈を入れていくことができます。
注釈はドラッグ&ドロップの簡単操作なので直感的に操作できるはずです。

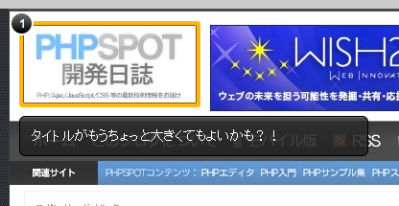
↑こんな感じでダメ出しが可能です。

注釈はどんどん追加していけます。番号も自動で振られます。
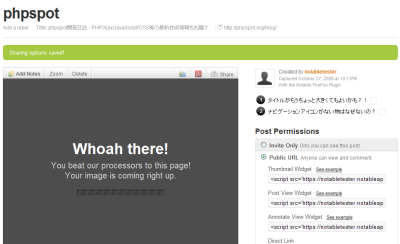
保存すると、youtubeやslideshareみたいなサムネイル&注釈付きページのPermalinkが発行されます。
直して欲しいところはここで見れるので、あとはクライアントさん側がデザイナーなり開発者にURLを伝えるだけです。

(現在ちょっとサイトが重いみたいでサムネイルが表示されませんが、じき改善されるはずです)
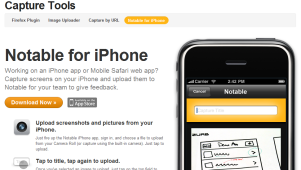
更に、iPhoneアプリがあって、iPhoneの画面をキャプチャして即座にNotable上にアップロードすることも可能です。

注釈入りの資料をPDFで取り出すことも可能です。

(日本語に対応していない点が残念ですが、今後対応されることを期待しましょう。)
利用プラン
Personal なプランだと、無料で3GBのストレージが使えて、3ユーザまでが利用できます。
個人ベースなら十分といえますね。(その他、有料のプランはこちら)
という感じの便利ツールとなっています。とりあえず試してみてはいかがでしょう。
まだ、公開してそれほど日が経っていないということもあって、安定していなかったり重かったりするツールではありますが、うまく使えるようになればなかなか便利なツールだと思います。
サイトは以下を参照してください。
Notable | Easiest way for teams to provide feedback on websites.
Notableは、サイトのスクリーンショットを撮ってからNotable上のサーバにアップロードし、そのスクリーンショットに、ビジュアルに色々書き込むことが出来るサービスです。
この仕組みがあれば、デザインが完成した後、クライアントさんが、「こことここを直して」っていう作業をWEB上で迅速に、便利に行えて作業の効率化が図れそうです。
画面にNotableのサイト上で注釈をどんどん入れていってる例。

Notableの使い方
それではどうやって使うかを簡単にご紹介。
まず、どうやってキャプチャを撮るか、ですが、Firefox3用のアドオンが公開されていて、インストールするとボタンがブラウザのツールバーに追加されます。
IEやChrome、Safariなどの他のブラウザでも、URLを入力するだけで簡単にキャプチャが取れるツールが存在します。

キャプチャを撮りたいサイトはどこでもOK。
上で追加されたボタンを押すだけでキャプチャ→サーバへアップロードの一連の流れはやってくれます。
ボタンを押すと、ブラウザの右下にステータスが表示されます。

キャプチャ&アップロード後は、サイトに移動して、自由に注釈を入れていくことができます。
注釈はドラッグ&ドロップの簡単操作なので直感的に操作できるはずです。

↑こんな感じでダメ出しが可能です。

注釈はどんどん追加していけます。番号も自動で振られます。
保存すると、youtubeやslideshareみたいなサムネイル&注釈付きページのPermalinkが発行されます。
直して欲しいところはここで見れるので、あとはクライアントさん側がデザイナーなり開発者にURLを伝えるだけです。

(現在ちょっとサイトが重いみたいでサムネイルが表示されませんが、じき改善されるはずです)
更に、iPhoneアプリがあって、iPhoneの画面をキャプチャして即座にNotable上にアップロードすることも可能です。

注釈入りの資料をPDFで取り出すことも可能です。

(日本語に対応していない点が残念ですが、今後対応されることを期待しましょう。)
利用プラン
Personal なプランだと、無料で3GBのストレージが使えて、3ユーザまでが利用できます。
個人ベースなら十分といえますね。(その他、有料のプランはこちら)
という感じの便利ツールとなっています。とりあえず試してみてはいかがでしょう。
まだ、公開してそれほど日が経っていないということもあって、安定していなかったり重かったりするツールではありますが、うまく使えるようになればなかなか便利なツールだと思います。
サイトは以下を参照してください。
Notable | Easiest way for teams to provide feedback on websites.
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



