ブラウザのサイズに合わせて画像を伸縮する作業を全自動化するjQueryプラグイン「maxImage」
2009年10月26日-
スポンサード リンク
ブラウザのサイズに合わせて画像を伸縮する作業を全自動化するjQueryプラグイン「maxImage」。
このプラグインを使えば、画像のサイズをブラウザサイズの変更があったとしてもページのサイズに合うように調整してくれ、デザイン崩れを防ぐことが出来ます。
以下にその機能を紹介してみます。
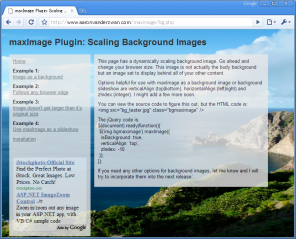
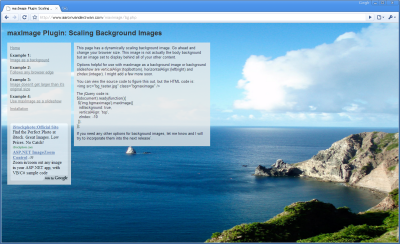
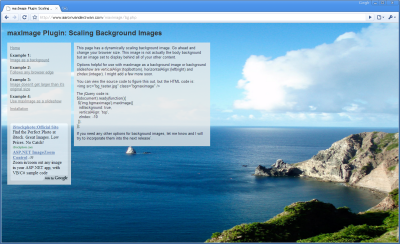
活用例1 背景画像自動
背景画像をブラウザサイズ変更に合わせて自由に伸縮

ブラウザのサイズを変えても違和感がないようにすることが可能

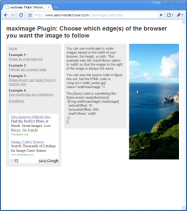
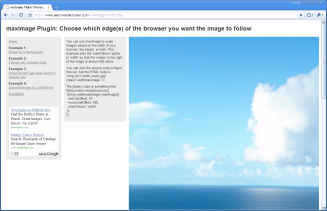
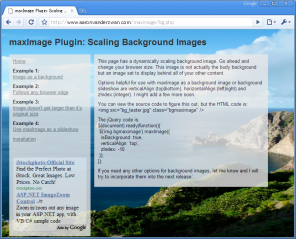
活用例2 ブラウザ幅にあわせた画像の自動伸縮
ページの右端に画像があって、自由に伸縮します。

サイズを変えてもこの通り、画像が残りスペースのサイズになります

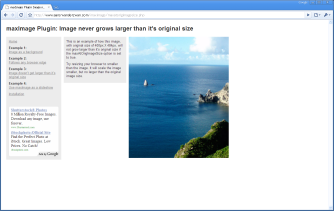
活用例3 ブラウザ幅に合わせる、がオリジナルのサイズがMAXにする
活用例2と同じで、ブラウザの端にあって、ブラウザサイズに応じて伸縮します

ブラウザを広げても、オリジナルのサイズよりは大きくなりません。

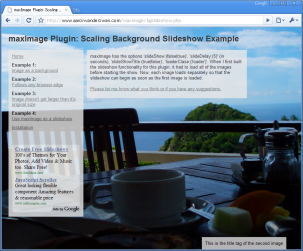
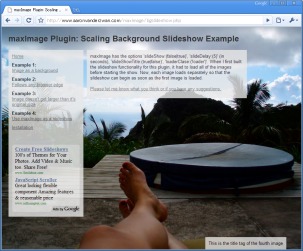
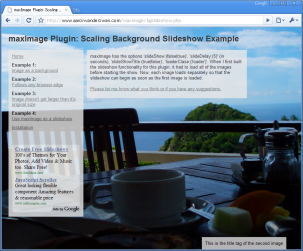
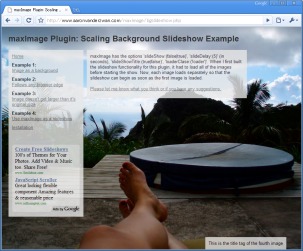
活用例4 伸縮してもサイズ調整される背景にしつつ、更にスライドショーする
背景のスライドショー機能。単に切り替わるだけじゃなく、アニメーションします。

↓↓背景が時間とともに切り替わります↓↓

以下のエントリを参照してください。
jQuery maxImage plugin: Demo
関連エントリ
このプラグインを使えば、画像のサイズをブラウザサイズの変更があったとしてもページのサイズに合うように調整してくれ、デザイン崩れを防ぐことが出来ます。
以下にその機能を紹介してみます。
活用例1 背景画像自動
背景画像をブラウザサイズ変更に合わせて自由に伸縮

ブラウザのサイズを変えても違和感がないようにすることが可能

活用例2 ブラウザ幅にあわせた画像の自動伸縮
ページの右端に画像があって、自由に伸縮します。

サイズを変えてもこの通り、画像が残りスペースのサイズになります

活用例3 ブラウザ幅に合わせる、がオリジナルのサイズがMAXにする
活用例2と同じで、ブラウザの端にあって、ブラウザサイズに応じて伸縮します

ブラウザを広げても、オリジナルのサイズよりは大きくなりません。

活用例4 伸縮してもサイズ調整される背景にしつつ、更にスライドショーする
背景のスライドショー機能。単に切り替わるだけじゃなく、アニメーションします。

↓↓背景が時間とともに切り替わります↓↓

以下のエントリを参照してください。
jQuery maxImage plugin: Demo
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



