テーブルのユーザビリティを飛躍的に向上させる「Chromatable」
2009年11月26日-
スポンサード リンク
テーブルのユーザビリティを飛躍的に向上させる「Chromatable」。
Chromatableはテーブルのヘッダーを固定させ、テーブルの要素にスクロールバーを付けることができるjQueryプラグインです。
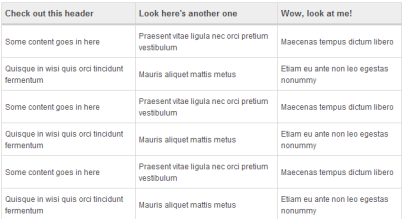
普通のテーブル
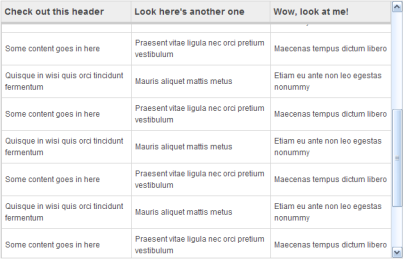
Chromatableで初期化
次のようにスクロールしてもヘッダー位置はそのままで非常に分かりやすい。
実装方法
実装方法も超簡単で、JSコード自体はたったの1行で実装可能。
<!-- ライブラリ読込み -->
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery.chromatable.js"></script>
<!-- 初期化方法1 -->
<script>
$(document).ready(function(){
$("#yourTableID").chromatable(); // 初期化
});
</script>
<!-- 初期化方法2:オプション指定 -->
<script>
$("#yourTableID2").chromatable({ // オプションを指定して初期化
width: "900px",
height: "400px",
scrolling: "yes"
});
</script>
仮にJavaScript がオフでも素のテーブルが表示され、問題にはなりません。
以下のエントリを参照してください。
Chromatable JQuery Plugin | Chromaloop
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



