jQueryをよく使う人に使えそうな7つのチートシート
2009年12月17日-
スポンサード リンク
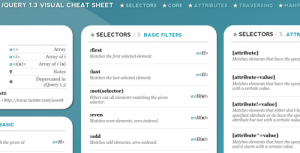
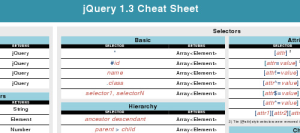
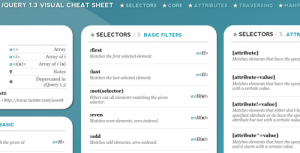
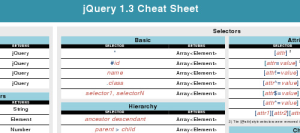
jQueryをよく使う人に使えそうな7つのチートシートがまとまっています。
内容が被ってしまう部分もあると思いますが、7種類の中から自分が使いやすいものを組み合わせて置いておくと便利ですね。




ajaxブームの2005年から4年。すっかりjQueryが地位を確立してしまった感がありますね。
以下のエントリを参照してください。
7 jQuery Cheatsheets For Every Designer & Developer to Have | TutZone
関連エントリ
内容が被ってしまう部分もあると思いますが、7種類の中から自分が使いやすいものを組み合わせて置いておくと便利ですね。




ajaxブームの2005年から4年。すっかりjQueryが地位を確立してしまった感がありますね。
以下のエントリを参照してください。
7 jQuery Cheatsheets For Every Designer & Developer to Have | TutZone
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



