PHP・CSS・jQueryを使った横向きのタイムライン実装例
2010年01月16日-
スポンサード リンク
Advanced Event Timeline With PHP, CSS & jQuery ? Tutorialzine
PHP・CSS・jQueryを使った横向きのタイムライン実装の例とチュートリアル、サンプルプログラムが公開されています
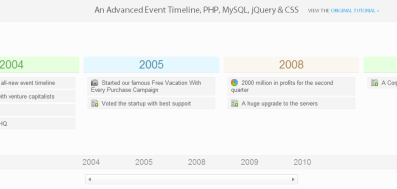
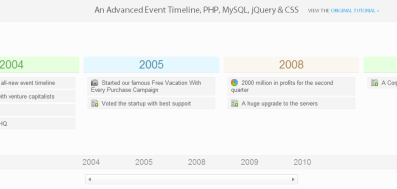
次のような、横にスクロールするイベント表みたいなものが作れます。ツールなどに組み込む場合に参考にできるかもしれません。

デザインもカッコよくてスクロールバーの細かな部分も綺麗に実装されています。
関連エントリ
PHP・CSS・jQueryを使った横向きのタイムライン実装の例とチュートリアル、サンプルプログラムが公開されています
次のような、横にスクロールするイベント表みたいなものが作れます。ツールなどに組み込む場合に参考にできるかもしれません。

デザインもカッコよくてスクロールバーの細かな部分も綺麗に実装されています。
関連エントリ
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



