CSSのrotationを使った時計「CSS Clock」
2010年03月01日-
スポンサード リンク
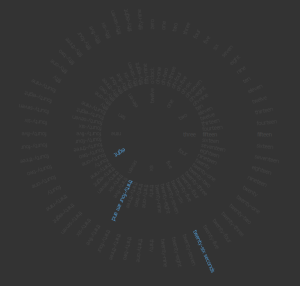
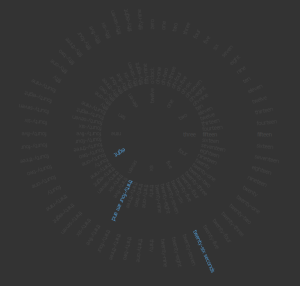
CSS Clock
CSSのrotationを使った時計「CSS Clock」。先日、「CSSのrotationを使ったアナログ&デジタル時計実装例」ということでCSS時計を紹介しましたが、こちらも一見の価値アリという風に思いましたのでご紹介です。
秒針が文字で、ハイライトがどんどん移っていくデザインになってます。


rotationが使えるようになると更に自由度が上がってWEBデザインのレイアウトも大きく変化していくことを感じますね。数年後のWEBデザインのトレンドが楽しみです。
関連エントリ
CSSのrotationを使った時計「CSS Clock」。先日、「CSSのrotationを使ったアナログ&デジタル時計実装例」ということでCSS時計を紹介しましたが、こちらも一見の価値アリという風に思いましたのでご紹介です。
秒針が文字で、ハイライトがどんどん移っていくデザインになってます。


rotationが使えるようになると更に自由度が上がってWEBデザインのレイアウトも大きく変化していくことを感じますね。数年後のWEBデザインのトレンドが楽しみです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



