画像付きのオシャレなツールチップを実装できるjQueryプラグイン「TinyTips」
2010年03月01日-
スポンサード リンク
jQuery Plugin: TinyTips 1.0 | Mike Merritt | Digital Inferno
画像付きのオシャレなツールチップを実装できるjQueryプラグイン「TinyTips」。
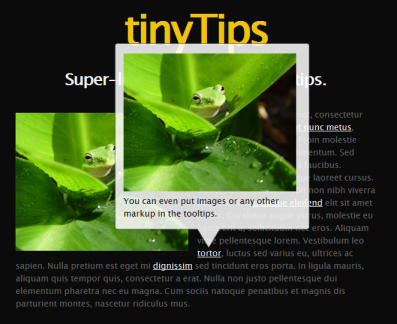
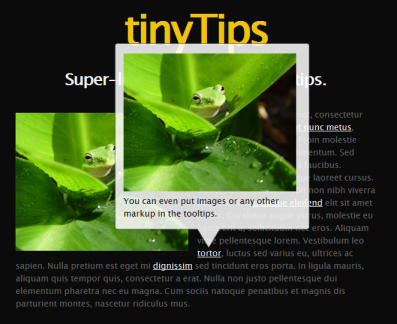
TinyTipsを使えば、リンクにカーソルを合わせると次のように半透明がかかった感じで画像が入ったクールなツールチップが簡単に実装できます。

実装は次のように簡単に出来ます。
まず、<a>タグのtitleをツールチップとして使うには、tinyTipsメソッドの引数にtitleをわたします
$(element).tinyTips('title');
タグを入れたい場合は次のように引数にそのままタグを入れてあげればOKです。
$(element).tinyTips('<img src="images/demo-image.jpg" /><br />You can even put images or any other markup in the tooltips.');
関連エントリ
画像付きのオシャレなツールチップを実装できるjQueryプラグイン「TinyTips」。
TinyTipsを使えば、リンクにカーソルを合わせると次のように半透明がかかった感じで画像が入ったクールなツールチップが簡単に実装できます。

実装は次のように簡単に出来ます。
まず、<a>タグのtitleをツールチップとして使うには、tinyTipsメソッドの引数にtitleをわたします
$(element).tinyTips('title');
タグを入れたい場合は次のように引数にそのままタグを入れてあげればOKです。
$(element).tinyTips('<img src="images/demo-image.jpg" /><br />You can even put images or any other markup in the tooltips.');
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



