jQueryとCSS3で作るカラフルなスライダーウィジェット
2010年03月19日-
スポンサード リンク
Colorful Sliders With jQuery & CSS3 ? Tutorialzine
jQueryとCSS3で作るカラフルなスライダーウィジェットの作成チュートリアルとデモプログラムのダウンロードが出来ます。
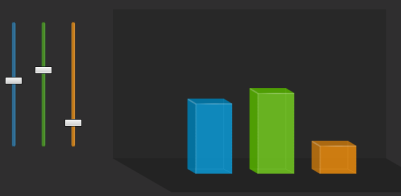
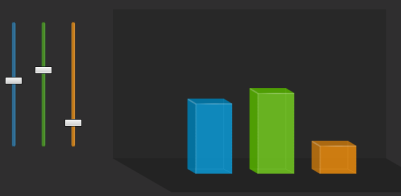
次のようにデザインも洗練されていて、スライダーを調節することで3Dグラフが伸び縮みする面白いサンプルになっています。

HTMLやCSSも綺麗で、グラフが伸縮する部分のテクニックなんかも参考にできそうです。

関連エントリ
jQueryとCSS3で作るカラフルなスライダーウィジェットの作成チュートリアルとデモプログラムのダウンロードが出来ます。
次のようにデザインも洗練されていて、スライダーを調節することで3Dグラフが伸び縮みする面白いサンプルになっています。

HTMLやCSSも綺麗で、グラフが伸縮する部分のテクニックなんかも参考にできそうです。

関連エントリ
- クールなデジタル時計ウィジェットを設置できるjQueryプラグイン「jDigiClock」
- JavaScriptのウィジェット作成や各種メニュー作成等、便利なチュートリアル集のまとめ
- TwitterのFriendsやFollowersをページにアイコン付きで表示するWidget実装jQueryプラグイン
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



