PHPによってCSSを動的に出力する初心者向けチュートリアル
2010年03月15日-
スポンサード リンク
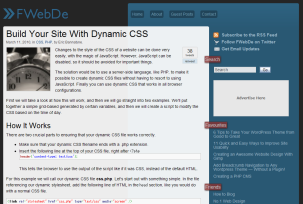
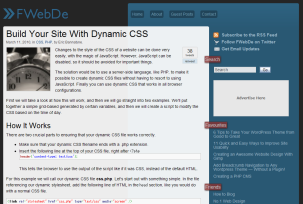
Build Your Site With Dynamic CSS - Fantastic Web Design
PHPによってCSSを動的に出力する初心者向けのチュートリアルが公開されてます。
CSS自体をPHPで書いてしまうことで変数の使い回しや、if 文によって柔軟な出力ができるようになりますが、まだPHPを使ったことがない、という方にもわかりやすい解説になっているのでPHP入門としても使えそうです。

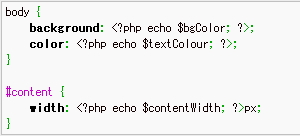
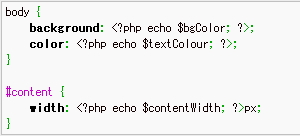
はじめ方としては、<link rel="stylesheet" href="css.php" type="text/css" media="screen" /> のようにCSSにPHPプログラムを動作するように設定した上で、css.phpの中身を書いていくというチュートリアルです。
css.php の中身にはPHPプログラムを書くものの、非常に簡単なものなので容易に理解できるはずです。

アクセスの多いサイトで使うと毎回アクセスが2倍になるので、Expiresによるキャッシュなどは使った方がよいと思いますが、PHPをこれからやってみようという方は参考にされてみて下さい。
もちろん、PHP入門以外の方でも使いこなせば通常のCSSより柔軟に使えるというのは言うまでもないので、基本的な方法だけどこういうのあったよなぁ、というので頭にとどめておいてもよいかも。
PHPによってCSSを動的に出力する初心者向けのチュートリアルが公開されてます。
CSS自体をPHPで書いてしまうことで変数の使い回しや、if 文によって柔軟な出力ができるようになりますが、まだPHPを使ったことがない、という方にもわかりやすい解説になっているのでPHP入門としても使えそうです。

はじめ方としては、<link rel="stylesheet" href="css.php" type="text/css" media="screen" /> のようにCSSにPHPプログラムを動作するように設定した上で、css.phpの中身を書いていくというチュートリアルです。
css.php の中身にはPHPプログラムを書くものの、非常に簡単なものなので容易に理解できるはずです。

アクセスの多いサイトで使うと毎回アクセスが2倍になるので、Expiresによるキャッシュなどは使った方がよいと思いますが、PHPをこれからやってみようという方は参考にされてみて下さい。
もちろん、PHP入門以外の方でも使いこなせば通常のCSSより柔軟に使えるというのは言うまでもないので、基本的な方法だけどこういうのあったよなぁ、というので頭にとどめておいてもよいかも。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



